Markers: Ultimate Flexibility in MS4BI
Easily inject HTML, PHP, or UI blocks dynamically using MS4Script markers.
Simplify and open your code without leaving your script.

Markdown is originally a lightweight markup language, invented by John Gruber in 2004, to simplify writing rich content from plain readable text.
MS4BI takes this idea further with its Markers: powerful shortcuts to integrate HTML, CSS, or even PHP directly into your low-code scripts.
MS4BI Markers: simplicity, power, freedom of creation.
With a single marker, insert your own HTML tags, style your page, or add JavaScript without touching MS4Script core.
Markers let you mix low-code logic, visual customization, and dynamic extensions in one seamless project.
## Colors String ##
/r /r Color red /r
/b /b Color blue /b
/y /y Color yellow /y
/o /o Color orange /o
<## #### Blockquotes ####
###Donec massa lacus, ultricies### n, fermentum sed augue.
Nunc /r augue augue, /r aliquam non hendrerit /b ac, commodo vel nisi. /b
##>
BEGIN_SW / END_SW blocks
*Comparison based on standard native features without using third-party gateways, APIs, or external development.
This comparison table highlights real-world functional differences.
Contact our team or consult our guides to better understand MS4BI.
MS4BI is built on a No Code / Low Code productivity-first approach.
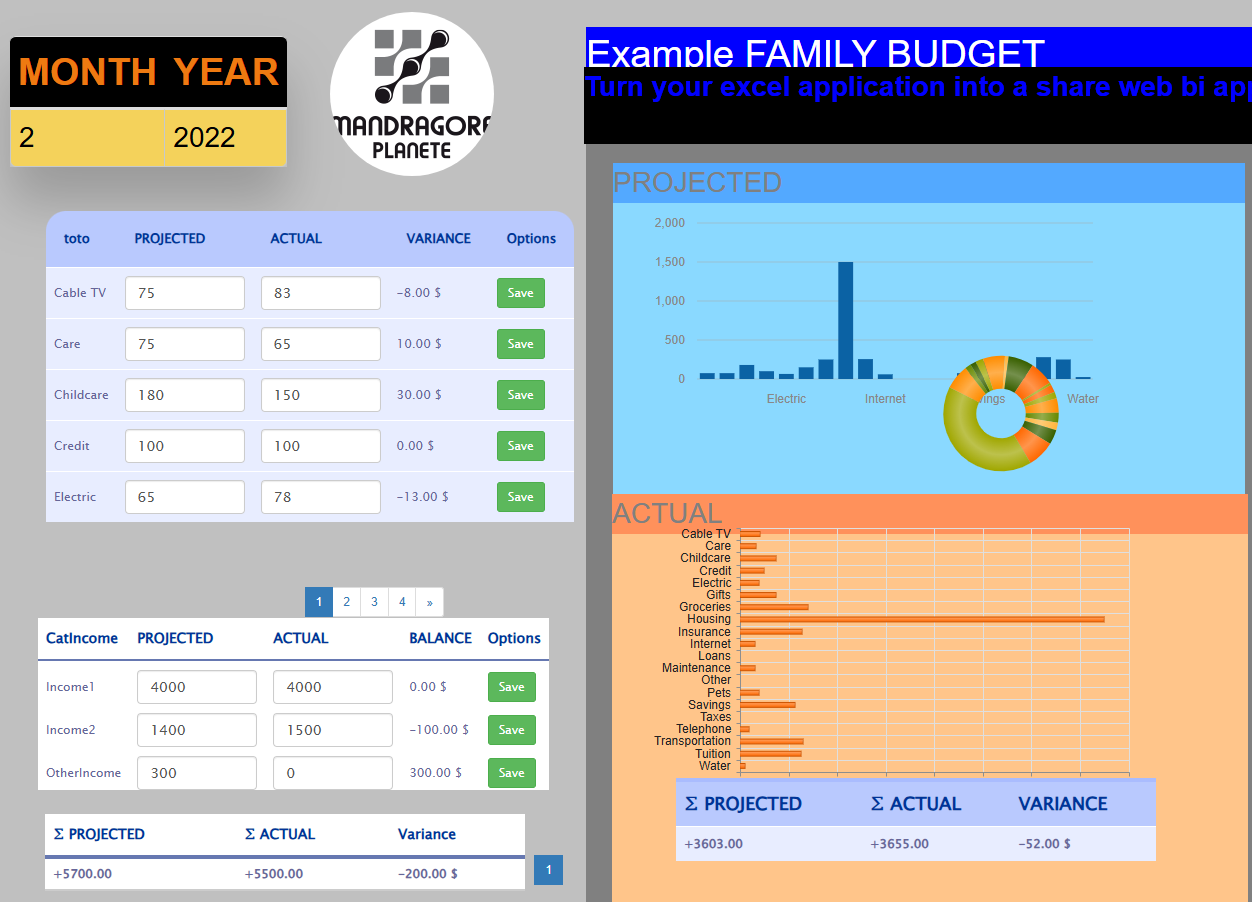
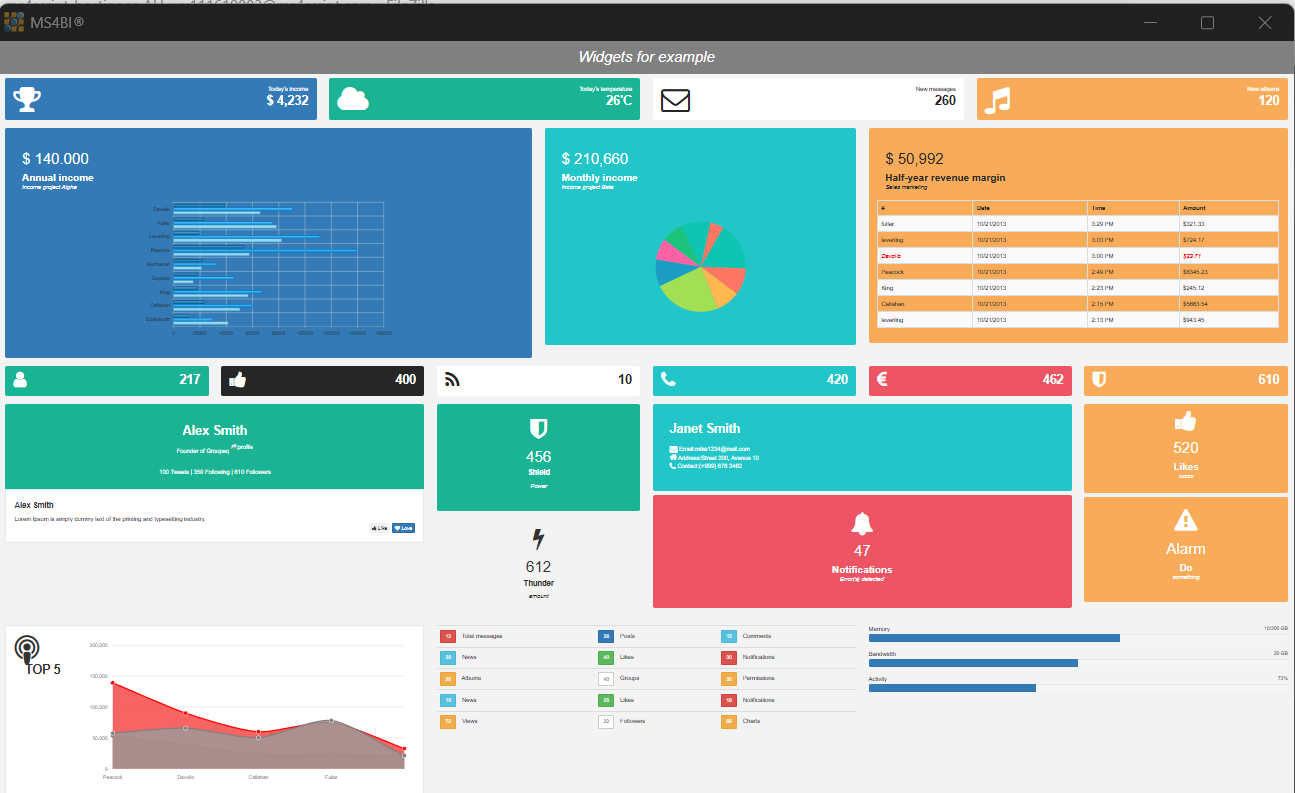
With MS4Script, you can build dashboards, charts, queries, menus, or business apps in just a few lines —
without dealing with web and server technicalities.
Whether you are a developer or a business user, you have the power to create.
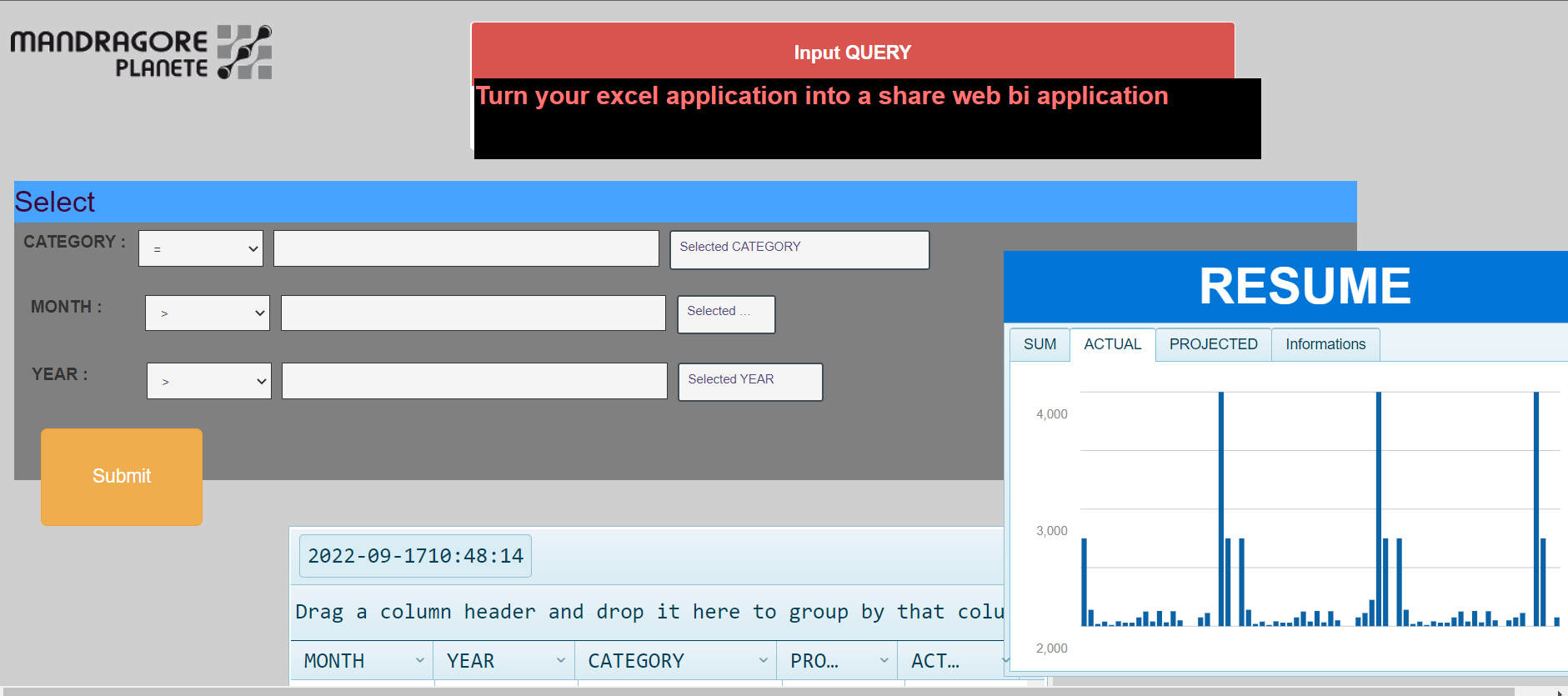
Filter demos by category to discover the powerful features of MS4BI.

Customized insights in just a few lines of low-code MS4Script.

Query your data using MS4Script and its advanced functions.

Visualize your data in real-time with MS4Script and MS4Designer.